בניגוד למה שאתה עשוי לחשוב משמו, זו אינה אפליקציה לעיצוב אתרים. במקום זאת מעצב האינטרנט של גוגל מתמקד בעיצוב מודעות מבוססות HTML5 ותכני אינטרנט דומים אחרים. הממשק מרגיש כמו מעבר בין עורך וידיאו לחבילה לעיצוב אתרים. על מנת לנצל זאת, עליכם להוריד אותו בחינם מכאן, עבור Mac או Windows.
- רוצה לנסות את מעצב האינטרנט של גוגל? הורד אותו בחינם כאן

הממשק הגלוי ניכר מההתחלה (קרדיט תמונה: גוגל)
מתחילים
השקת האפליקציה מאפשרת לך להמשיך עם פרויקט קיים, להתחיל חדש מאפס או להשתמש באחת מהתבניות המצורפות..
בחרנו לבדוק קודם את התבניות. ישנן 14 מהן לבחור ואם אינך ברור מה הן מציעות, פשוט לחץ על כל אחת מהן כדי לקבל תיאור למה לצפות, כמו גם על המכשירים הנתמכים על ידי תבנית זו..

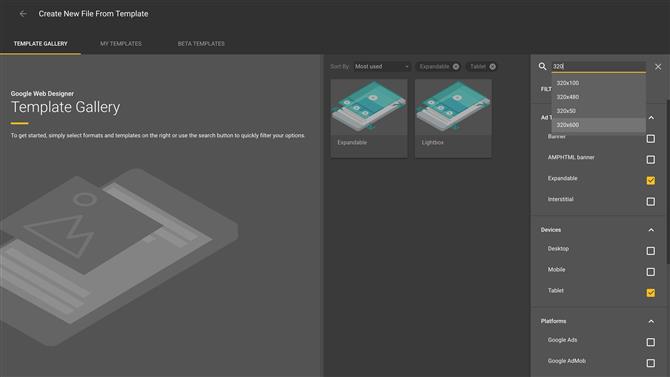
אין הרבה תבניות ברירת מחדל לבחירה, אך שדה החיפוש מאפשר לך לבצע חיפושים מפורטים ומעמיקים להפליא (קרדיט תמונה: Google)
שדה החיפוש בצד ימין עוזר לך לצמצם את בחירתך על פי הקריטריונים שלך – כמו למשל לחפש תוסף שניתן להרחבה שעובד על טאבלטים. אתה יכול לחפש תבניות עם גדלים מסוימים גם ככה, למשל רק על ידי הקלדת מספר בשדה החיפוש.
לכל תצוגה מקדימה יש מבחר גדלים. בחר אחד ולחץ על 'אשר'..
אם אתה מעדיף לעבוד מאפס, בחר במקום זאת 'חדש' מתפריט ההפעלה. תראה שניתנה לך בחירות שונות שיגדירו את האובייקט שאתה יוצר. כברירת מחדל קובץ חדש מוגדר 'באנר', אך לרשותך 8 סוגים נוספים.
אתה יכול לבחור את הסביבה (תצוגה ווידאו 360, Google AdMob, מודעות Google או מודעה שאינה גוגל), גודלה והאם להפוך אותה למודעה מגיבה או לא.
ברגע שאתה מוכן, הממשק התקין נגלה לך.

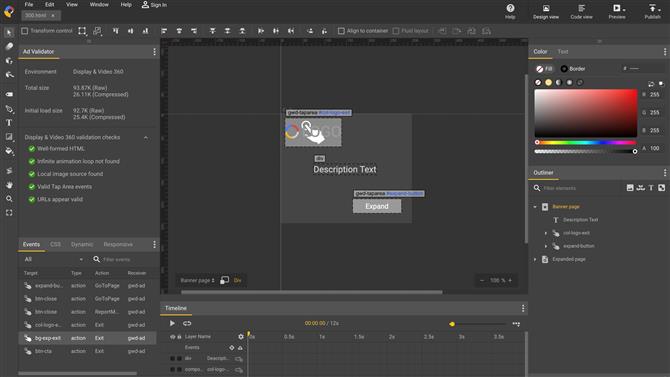
תבנית עוזרת לך לפגוע בקרקע ומספקת לך פורמט מוכן (קרדיט תמונה: Google)
ממשק
סביבת העבודה גמישה במיוחד, ובדיוק בגלל שסרגל הצד מופיע במיקום כשאתה פותח את האפליקציה, זה לא אומר שהם צריכים להישאר שם אם אתה מעדיף סביבת עבודה אחרת. מקטעים יכולים להפוך לחלונות צפים חופשיים למשל, וניתן לסדר מחדש כרטיסיות, לשנות את גודל הקבוצות, להוסיף לוחות לקבוצות שונות וכו ', מה שמייצר מערכת גמישה להפליא..
עבודה עם נכסים
ניתן להכניס את הקבצים שבהם אתה משתמש בפרויקט באמצעות הפקודה נכסי ייבוא, או יותר פשוט, על ידי גרירה ושחרור שלהם לסביבת העבודה שלך.
מניפולציה שלהם אינה אינטואיטיבית כפי שאפשר להיות רגילה אליהם עם אפליקציות קריאייטיב אחרות, ותמצא את עצמך מבקר בחלונות המאפיינים לעתים קרובות כדי לבצע שינויים פשוטים אפילו בנכסים שלך. כאשר מרבית האפליקציות בימינו מאפשרות לך לשנות נכס ישירות, הדבר מרגיש תחילה קצת מסורבל, אם כי אתה מתרגל אליו.
עם זאת, זה לא כלי לחיבור תמונות. מעצב האינטרנט של גוגל לא יכול ליצור עבורך נכסים, ועליך להשתמש באפליקציה אחרת כמו פוטושופ כדי להכין אותם תחילה. כמובן שאם כל מה שאתה צריך זה תמונה סטטית, לא היית צריך את האפליקציה של גוגל. זה מועיל לך קשה, אם אתה רוצה אנימציות מלוטשות וקוד תואם לאינטרנט.

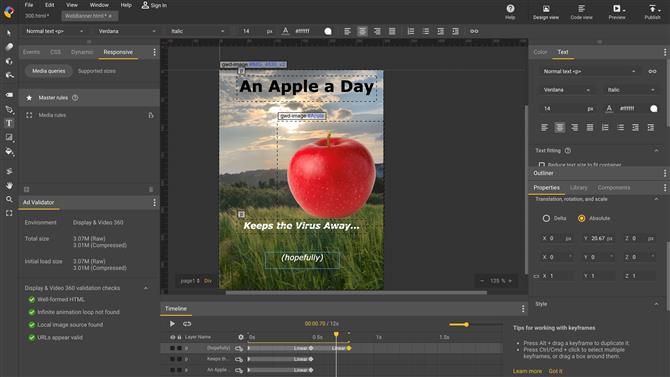
האנימציה מעט מפותלת, אבל אתה שולט בה במהירות (קרדיט תמונה: Google)
אנימציה
הנפשה היא עניין פשוט של הגדרת מסגרות מפתח בנקודות זמן שונות. אם אתה רגיל לקולנוע, תקבל את התמצית של זה די מהר.
הגישה של האפליקציה מעט מעורפלת, שכן ברגע שקבעתם מסגרת מפתחות, עליכם לשנות את ערך הפרמטר שברצונכם להנפיש כדי להגדיר את הפרמטר ככזה שתרצו להנפיש. אין כפתור לנעילת ערך במקום כדי להתחיל את התהליך, לכן שינוי ידני של הערך ואז החזרתו זו הדרך היחידה עבור האפליקציה לדעת איזה פרמטר אתה עומד לשנות לאורך זמן.
לאחר שתבצע זאת, כל שינויים שיבוצעו באותו פרמטר בנקודה אחרת לאורך ציר הזמן יוגדרו אוטומטית, כפי שהייתם מצפים.
באופן מתסכל, אין לך דרך לדעת אילו פרמטרים מוגדרים למעשה להיות מונפשים, מה שאומר שאתה צריך לחזור לפרויקט שלך במועד מאוחר יותר לא תדע במבט חטוף אילו ערכי נכס מוגדרים לנוע ומתי.
ציר הזמן יגיד לך אילו אובייקטים מונפשים, אך לא תדע אילו פרמטרים אלא אם כן תנגן את האנימציה. זה רחוק מלהיות יעיל.
למרות זאת, פשוט יחסית להנפיש אובייקטים כלשהם על המסך והתוצאה הסופית עובדת טוב מאוד. אתה יכול אפילו להנפיש בתלת ממד.
בסופו של יום, מעצב האינטרנט של גוגל מקל עליכם לעצב מגוון רחב של מודעות אינטרנט, מבלי שתצטרכו אפילו לכתוב שורת קוד בעצמכם, וזה יתרון גדול.

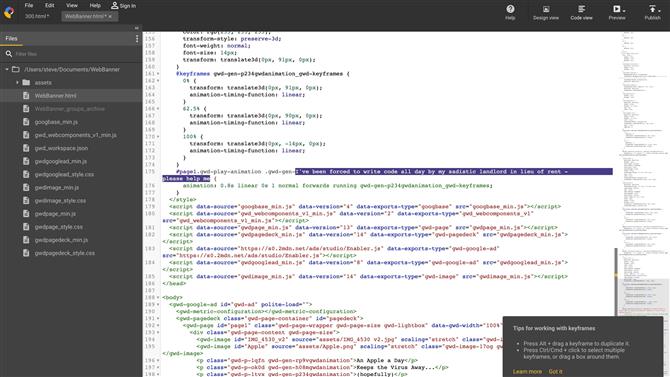
אם אתה מרגיש בנוח עם קידוד, אתה יכול לשנות את הפרוייקט שלך ישירות (קרדיט תמונה: Google)
עם זאת, אין פירושו של דבר שקודדורים אינם מתייחסים אליהם: לחץ על תצוגת קוד כדי לראות את הפרוייקט שלך בקוד גולמי, אשר לאחר מכן אתה רשאי לשנות כדי להתאים לצרכים הספציפיים שלך, אם תצוגת העיצוב לא תתאים לך צרכי.

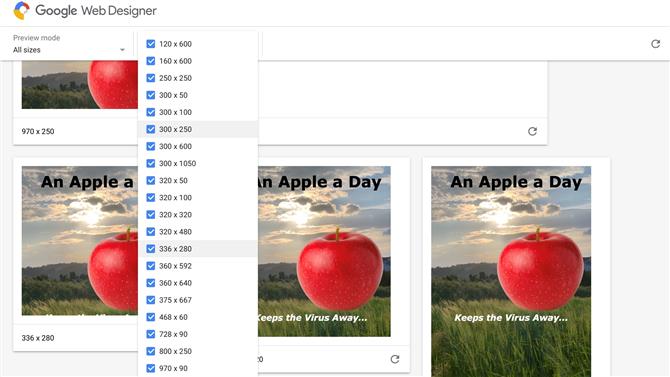
תצוגה מקדימה פותחת את דפדפן האינטרנט שנבחר ומראה לך כיצד המודעות / המודעות שלך נראות (אשראי תמונה: Google)
תצוגה מקדימה
החלק מאמת מודעות עוקב אחר הפרויקט שלך, אומר לך במבט חטוף כמה גדול הקובץ יהיה ואם יש משהו לא בסדר במה שיצרת באמצעות תיבות סימון ירוקות למראה ידידותי..
כדי לראות כיצד הפרויקט שלך נראה בדפדפן אינטרנט, לחץ על כפתור התצוגה המקדימה ובחר בפרויקט בו תרצה להשתמש. מעצב האינטרנט של גוגל יפעיל אותה ואז יפעיל את המודעה.
אם לא הגדרת מאפיין ספציפי, יוצעו לך גדלים שונים, המאפשרים לך לבחור אילו / ים / ים לתצוגה מקדימה (כולם מוצגים כברירת מחדל).
וכשתסיים את עבודתך, לחץ על פרסם. אתה יכול לשמור אותו באופן מקומי בכונן הקשיח שלך או להעלות אותו למיקומי Google השונים.
יש לך גם את היכולת לשמור את הפרוייקט שלך כתבנית, שתוכל לעשות בה שימוש חוזר במועד מאוחר יותר.

אם אתה אבוד או מבולבל, דפי העזרה והפורומים מקלים עליך למצוא תשובות לבעיות שלך (קרדיט תמונה: Google)
תמיכה
עבודה עם אפליקציה בפעם הראשונה יכולה להיות משימה מפחידה, אז היו סמוכים ובטוחים שגוגל מציעה מאמרים מקיפים כיצד להפיק את המרב ממעצב האינטרנט שלה, וגם פורום המשתמשים מלא בדיונים שימושיים. שניהם יעזרו לכם להבין את האפליקציה ולפתור את רוב הבעיות (אם לא את כל אלה) שיש לכם.
פסק דין סופי
מעצב האינטרנט של גוגל הוא אפליקציה נאה, המאפשרת לך ליצור מודעות אינטרנט במהירות בין אם אתה יודע קידוד ובין אם לא. זו לא האפליקציה המעוצבת הטובה ביותר בפלטפורמת המק, והיא לוקחת את הרמזים שלה יותר מההנחיות לממשק המשתמש של Windows, אך היא עובדת כפי שמפורסמת ומייצרת פרויקטים מונפשים טובים. בהחלט שווה לבדוק.
- הדגשנו גם את בונה האתר הטוב ביותר
