לאדובי יש סדרה גדולה של יישומים המקושרים לשירות Creative Cloud שלהם, ואחד הדברים הנהדרים בשירות המנויים הזה הוא, אם אתה’מכיר מחדש אפליקציה אחת, אתה’אני ארגיש בנוח שאתה יודע איפה כל הכלי צריך להיות ממוקם באחר.
יש להם אפליקציה עבור כמעט כל צורך יצירתי שאפשר להעלות על הדעת, ואם אתה’אתה חושב על עיצוב אתר, אתה’סביר להניח שאשקול את אפליקציית Dreamweaver שלהם.
- רוצה לנסות את Adobe Muse? בדוק את האתר כאן
אבל זו פיסת תוכנה אדירה שעליך להקדיש לה זמן רב כדי להתמצא בה. בצד השני של הסקאלה, יש לנו בוני אתרים, כמו אדובי’s ניצוץ, שעושים עבורך את מרבית ההרמה הכבדה. איסן’יש משהו בין לבין? הזן Muse, חבילת תוכנה הפועלת גם על Mac וגם על Windows.
Muse היא אפליקציה שעיצבה אדובי על מנת להציע חוויית בניית עיצוב אתרים פשוטה יותר, אך לפני שנעמיק בה יותר מדי, אתה צריך לדעת שמוזה מופסקת ולמרות שהתוכנה תמשיך לתפקד כל עוד היא תישאר תואמת את מחשב’מערכת ההפעלה של אדובי, Adobe כבר לא תציע תמיכה טכנית עבורה לאחר ה- 26 במרץ 2020.

תחילת העבודה עם ממשק נקי ומעוצב (אשראי תמונה: Adobe)
מתחילים
כשאתה יוצר אתר חדש, Muse מציעה לך פריסה גמישה כברירת מחדל (זה כזה שמשנה את הפריסה שלו תלוי באיזה מכשיר נראה הדף שלך), אך אם אתה מעדיף פריסה קבועה, הוא’זה רק תפריט נפתח משם. עם זאת’ראוי לציין שעיצוב דפים גמיש הופך להיות יותר ויותר לנורמה בכל הקשור לעיצוב אתרים, כך שהדף שלכם ניתן לקריאה בקלות, לא משנה באיזה מכשיר המשתמשים שלכם משתמשים – ומכאן הסיבה שזו אפשרות ברירת המחדל..
ישנם שלושה חלקים עיקריים לממשק: תכנון, עיצוב ותצוגה מקדימה.

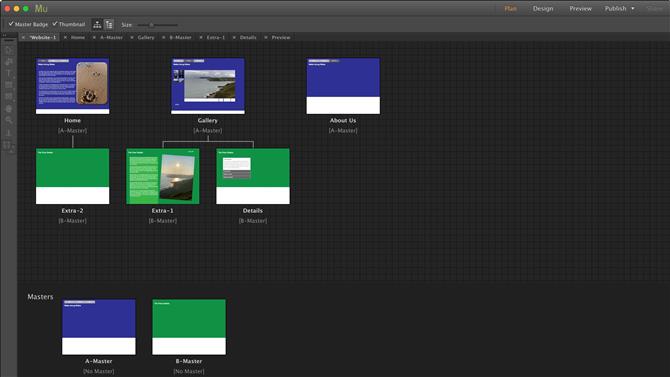
קטע התוכנית מקל על ארגון האתר הצומח וארגן (קרדיט תמונה: Adobe)
תכנן
התוכנית היא המקום בו תצוגה מקדימה של האתר שלך. צור דפים ודפי משנה חדשים והגדר דפי אב.
דפי אב הם שימושיים למדי מכיוון שאתה יכול להשתמש בהם כדי להגדיר מראה ספציפי לאתר שלך שניתן להעביר אוטומטית לכל הדפים המחוברים. ככה, אם אתה רוצה לבצע שינוי עיצובי, אתה צריך רק לשנות עמוד אחד, ולא עשרות.
אתה’אתה גם מסוגל ליצור דפי אב מרובים, ליצור מראה שונה בהתאם לאיזה קטע באתר אתה עשוי לבקר.
על מנת להחיל דף מאסטר ספציפי על דף חדש שנוצר, פשוט גרור אליו את המאסטר. זה’זה באמת פשוט כמו זה (אם יש לך רק עמוד מאסטר אחד, זה’מיושם באופן אוטומטי עבורך).

אם אתה’מכיר מחדש את מוצרי Adobe האחרים, Muse’הממשק זכה’אני לא מרגיש לא במקום (קרדיט תמונה: Adobe)
הממשק מרגיש נזיל מאוד וקל להבנה – אתה יכול לגרור דפים בקלות. קטע התוכנית הוא דרך נהדרת לקבל סקירה טובה של האתר שאתה נמצא בו’ליצור מחדש תוך מתן לך את הגמישות לבצע שינויים במהירות ובקלות.

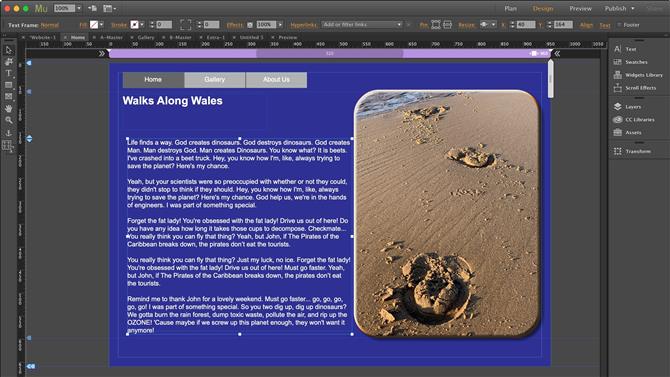
פריסה גמישה מאפשרת לך לראות כיצד ייראה הדף שלך תלוי בהתקן ששימש אותו כדי לראות אותו (קרדיט תמונה: Adobe)
עיצוב
מדור העיצוב נמצא איפה שאתה’אני אבלה את רוב זמנך. אם אתה’מכיר מחדש את אדובי’מוצרים, אתה’אני אכיר את החלק הזה’ממשק של די מהר. אתה’אני אמצא סרגל כלים משמאל, סרגל בקרה בחלקו העליון ופאנלים מימין.
אתה ניגש למקטע עיצוב על ידי לחיצה כפולה על עמוד’תמונה ממוזערת בקטע תוכנית. כל הדפים נפתחים בכרטיסיות, ומקלים על מעבר בין עמודים בעת בניית האתר שלך.
שלא כמו רוב שירותי האינטרנט המקוונים, אתה’אני שם לב שיש לך דיוק מושלם של הפיקסלים בעיצוב שלך: אתה יכול למקם תיבת טקסט, כפתור, תמונה, מה יש לך, בכל מקום, בדיוק איפה שאתה רוצה שהוא יהיה כאשר הדף ברוחב המרבי שלו, אפילו באמצעות מקשי החצים כדי דחף את הפריט במדויק, פיקסל אחד בכל פעם.
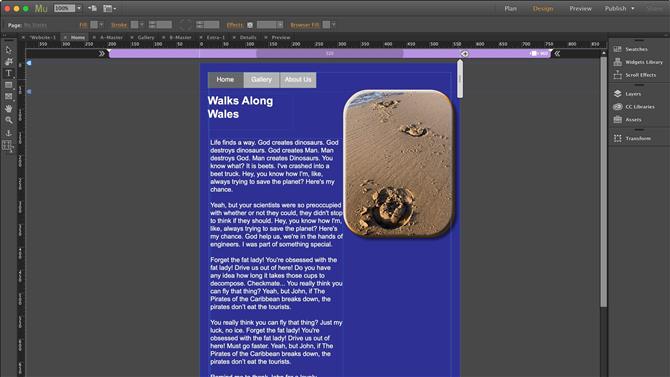
שם’זה ידית מימין בה אתה יכול להשתמש כדי לצמצם את הדף’הרוחב שלה ומכאן ניתן לראות כיצד תוכנו יוצג על גבי מסך קטן יותר. שינוי גודל הכל ועובר מעט כדי להתאים עד שתגיע לרוחב של 320 פיקסלים.
זוהי מגבלת ברירת מחדל – אתה יכול לשנות אותה, לכל כיוון – אם תרצה בכך, דרך ‘נכסי פריצה’ חלון.

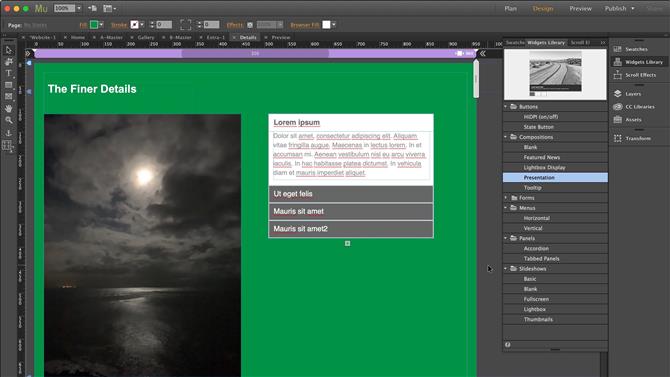
ווידג'טים מאפשרים לך ליצור חלקים מורכבים תוך שניות (אשראי תמונה: Adobe)
ווידג'טים
הלוחות בצד ימין מכילים הרבה כלים שימושיים – כאן אתה יכול לשנות את הטקסט שלך, להחיל צבעים, לעבוד עם שכבות וכו '..
אחד הקטעים השימושיים ביותר מנקודת מבט של פריסת העמודים הוא ‘ספריית ווידג'טים’.
אתה יכול להשתמש בקטע הזה כדי להוסיף תפריט ניווט (שמוסיף אוטומטית חיבורים חדשים בעת יצירת דף ברמה העליונה החדשה), או להכניס מצגת שקופיות, לוחות מידע – אלה הניתנים לצפייה או עם קטעים בכרטיסיות. כל התהליך קל להפליא: פשוט גלול בין האפשרויות הזמינות, ראה תצוגה מקדימה זעירה בראש הכלי’חלון s (לרוב לא תצוגה מקדימה זו קטנה כל כך שהיא חסרת תועלת כמעט) ואז גרור את הווידג'ט הרצוי לדף שלך..
כשאתה שם, אתה יכול פשוט להזיז אותו ו / או לשנות את גודלו כך שיתאים לצרכים שלך.
מוזה יכול למעשה להיות פשוט או מורכב כמו שאתה זקוק לו.
כל מה שאתה משתמש בו ניתן להתאמה אישית מלאה. אתה לא’עליכם לסמוך על כפתורים מוכנים, תוכלו פשוט ליצור בעצמכם, ואפילו להתאים את הכפתור’מצב זה (רגיל, גלגול, עכבר למטה ופעיל) כראות עיניך.
זה’ראוי לציין כי מוזה אינה’תוכנית לעריכת תמונות: אתה יכול לשנות את גודל התמונה, אך אתה יכול’לא משנה את המראה שלו. זה’עדיף להשתמש ביישום ייעודי לזה, למשל Photoshop.

כל הכלים מעניקים לך שליטה מורכבת על המראה והתחושה של הדפים שלך (קרדיט תמונה: Adobe)
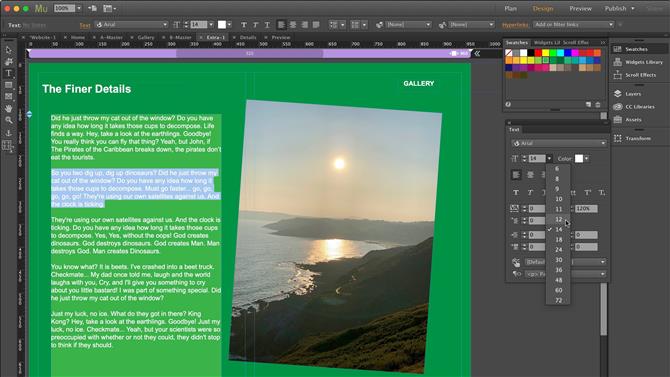
סרגל כלים
עם זאת, יש לך גישה למספר אפקטים, הודות לסרגל הכלים ההקשרי בראש הממשק. זה המקום בו אתה יכול להוסיף קו לאובייקט שנבחר, או מילוי לתיבת טקסט, צללית או פוע לתמונה. זה’זה גם שם אתה יכול להוסיף היפר-קישור לבחירה שלך.
חיבור דפים בצורה זו די קל שכן כל הדפים מוצגים באמצעות תפריט נפתח. יש לך גם אפשרות לקשר לכל כתובת אתר אחרת או לקובץ בצורה כזו.
עם זאת זה אכן מדגיש את החיסרון הפוטנציאלי למוזה: ככל שמוסיפים יותר דפים לאתר, התפריט הזה מורכב ואפילו החלק 'תוכנית' הופך אותו, מה שהופך אותו ליותר ויותר בלתי ניתן לניהול, יותר דפים שאתה מוסיף.
מוזה היא רק כלי עיצוב קדמי – זה’זה לא מיועד לטפל באתר עם מאות עמודים, וגם אין לו פונקציונליות של מסד נתונים – זו אינה יכולת הליבה שלו. זה גם לא עושה זאת’אין לי מערכת ניהול בצד הלקוח (שלא כמו Wordpress או Wix למשל).
תצוגה מקדימה
החלק השלישי הוא מצב התצוגה המקדימה. כאן אתה יכול לוודא שהדפים שלך מקושרים כראוי מכיוון שכל הקישורים הופכים שם לפעילים. אתה יכול לבדוק את מצב הכפתורים, לוודא שאין קישורים מתים, סוג כזה.
הכלי לשנות את גודל הרוחב שיש לך בקטע עיצוב הוא’לא נוכח כאן. כדי לשנות את גודל הדף, עליכם לשנות את גודל החלון כולו, וזה קצת אי נוחות שכן הדבר יכול להשפיע על רשימת הכרטיסיות הפתוחות, ועלולים להיבטים אחרים בממשק (אם תכווצו יותר מדי את החלון).
לבסוף, יש לך את החלק לפרסם. כאן תוכל להעלות את האתר שלך למארח שבחרת. אם אתה מקלט’לא קיבלתי אחת, או יותר נכון להשתמש בתוכנה אחרת בכדי לשלוח את הדפים שלך לרשת, אתה יכול לייצא את הפרויקט שלך כ- HMTL. זה גם יתרון בכך שמאפשרים לך לבדוק את התוצאה הסופית באמצעות דפדפן אינטרנט, כדי לוודא שהכל נראה ועובד כמו שאתה מצפה, לפני שמאפשר לחיות את כל העסק.
פסק דין סופי
Adobe Muse מאפשר לך את הגמישות ליצור אתר לפי ראות עיניך. הוא מציע מגוון רחב של אפשרויות עיצוב, אבל זה לא’לא מיועד לבנייה רחבה. למרות העובדה שאתה יכול להוסיף סגנונות מורכבים יחסית פשוט על ידי גרירה ושחרור של ווידג'טים, הממשק מסורבל ככל שיותר דפים שתוסיף.
זה’זה גם לא מיועד לטפל בבלוגים כברירת מחדל (אתה יכול להוריד יישומון נוסף עבור זה), וגם לא תוכל להוסיף סל קניות או למכור סחורה. החסרונות הללו למעשה מראים את התוכנה’בן העידן, ועשוי להסביר מדוע אדובי החליטו להפסיק את התמיכה שלהם בסוף מארס 2020: מעניין אם כי הרעיון הוא,’לא חלק מהתכונות שאנשים מצפים לקבל בימינו ביישום לעיצוב אתרים.
- הדגשנו גם את בונה האתר הטוב ביותר
